Design Dengan Photoshop dan Cara Membuat Gallery Php
Hari ini saya dan Yoga Presentasi Tentang Mendesign Web Menggunakan Photoshop dan Cara Membuat Gallery Melalui Php dan Mysql
Membuat Backgroun Layout
Buat dokumen baru (Ctrl + N) dengan dimensi 1200 x 1.245 dengan background putih #ffffff.
Klik kanan pada layer background lalu
pilih menu “Layer From Background”, berikan nama “Backgorund” pada
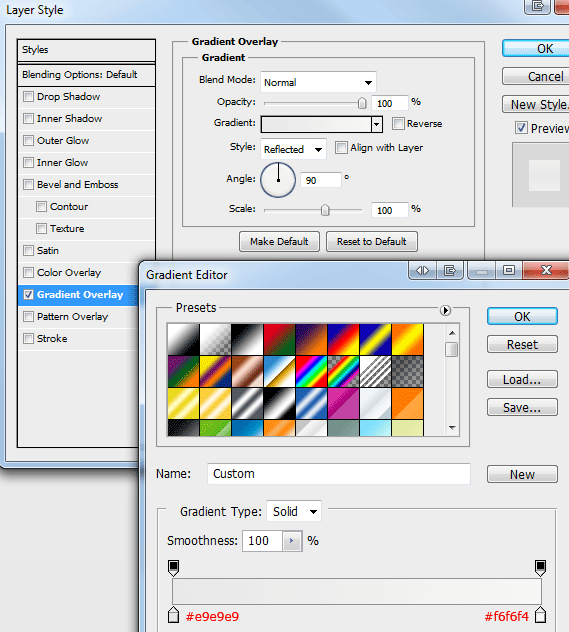
layer, kemudian tambahkan “Gradient Overlay” ikuti pengaturan seperti
gambar di bawah ini.
Select “Elliptical Marquee Tool” (M) kemudian tarik keluar elips besar ke atas kanvas.
Buat layer baru di atas layer background
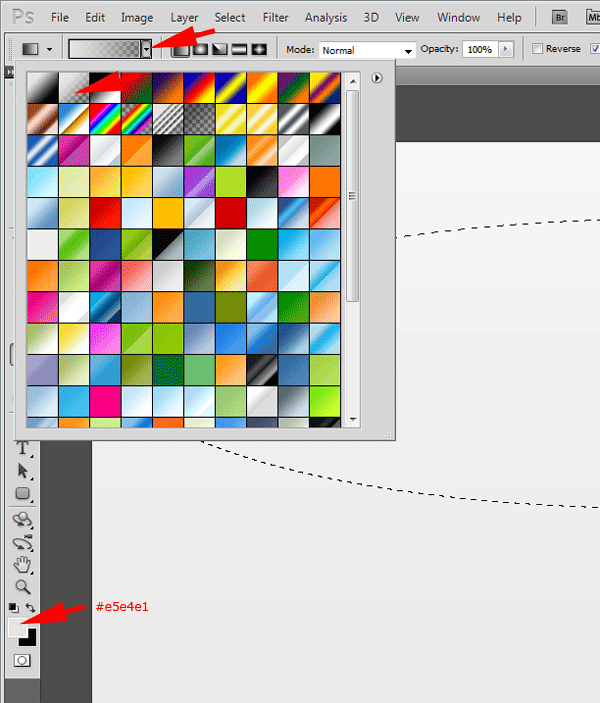
kemudian beri nama “Background Jazz”. Sekarang pilih “Gradient Tool”
dengan pengaturan berikut berikut.
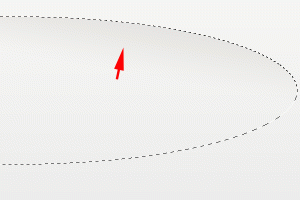
Tarik gradien sedikit saja dari bagian atas elips ke bagian dalam elips / oval, kita tidak ingin mengisi elips keseluruhan.
Deselect the ellipse (Ctrl + D) maka anda akan mendapatkan hasil seperti berikut
Duplikat layer tersebut, putar serta
menyesuaikan opacity dari setiap lapisan, atur posisi secara acak
duplikat layer tersebut diatas kanvas. Saya hanya menduplikat layer ini
sebanyak 3 kali.
Membuat Header
Di sisi kiri kanvas tambahkan judul
portofolio dan slogan menggunakan “Type Tool” (T). Font yang digunakan
disebut “Vijaya” dan dapat mendownload font vijaya disini
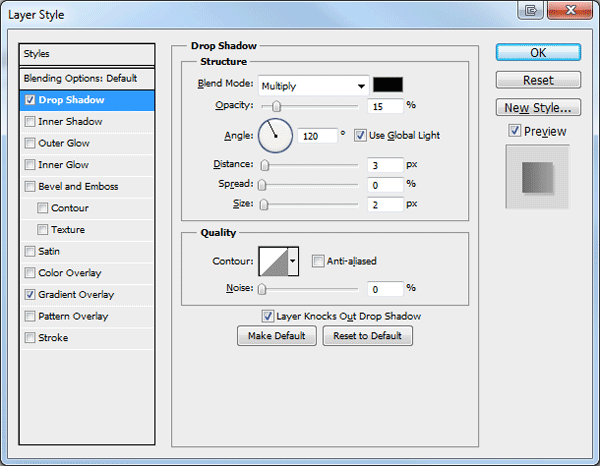
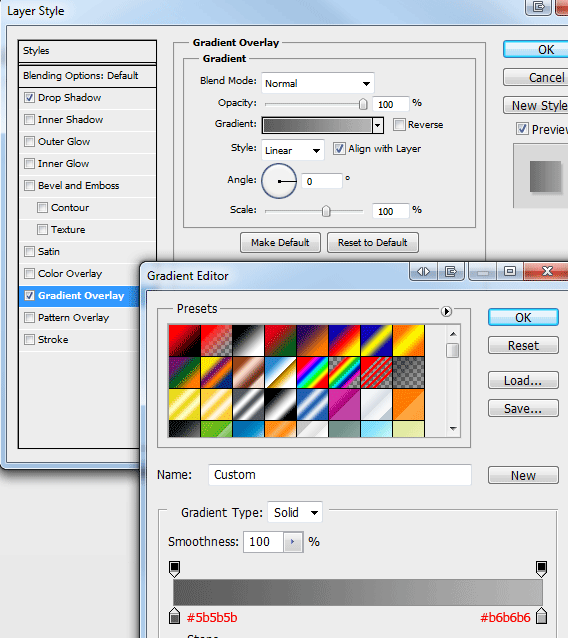
Select pada bagian judul layer kemudian berikan layer styles seperti dibawah ini.
Dan hasilnya kurang lebih seperti berikut
Pada sisi kanan judul dan slogan tambahkan navigasi tekstual sederhana dengan menggunakan font yang sama.



































bagus presentasinya lanjutkan lagi dengan materi yang bagus :)
ReplyDelete